EFM - Applications hypermédias - 2014-2015
Partie Théorique (6 pts):
- Préciser le rôle des balises suivantes
- <pre> (0.5 pt)
- <style> (0.5 pt)
- <link> (0.5 pt)
- <script> (0.5 pt)
- Donner la signification des sélecteurs suivants :
- div (0.5 pt)
- #partie1 (0.5 pt)
- .themeClass (0.5 pt)
- p > a[href *='ista'] (0.5 pt)
- Expliquer le rôle du style suivant (2 pts)
h1,h2,h3,h4,h5,h6{
font-style : italic ;
text-decoration : underline ;
background-color : yellow ;
color : blue ;
}
Que se passe t-il si le sélecteur est : h1 h2 h3 h4 h5 h6.
Partie Pratique (34 pts)
NB : Les exercices suivants sont liés
Exercice 1 : HTML et Javascript (24 pts)
On désire concevoir une page web pour gérer le payement d’une commande. Le client dispose de deux manières pour effectuer le payement, soit en utilisant son compte PayPal ou en utilisant une carte bancaire.
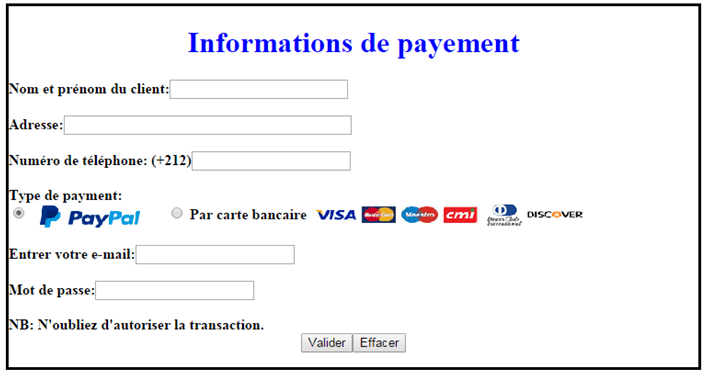
Au chargement de la page, le type de payement sélectionné par défaut est PayPal comme le montre le formulaire suivant :

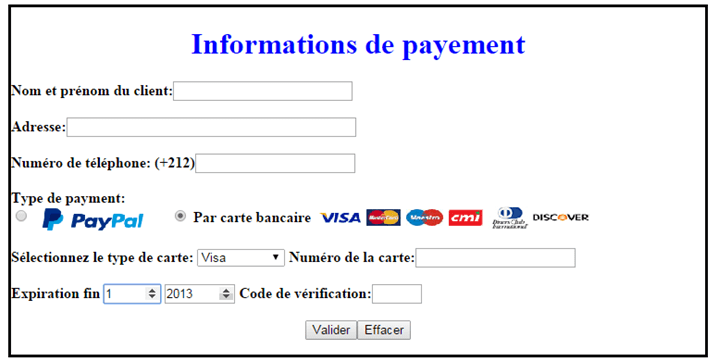
Si l’utilisateur choisi le payement par carte bancaire, le formulaire devient :

Pour cela vous devez prévoir deux panneaux (div), un qui s’affiche si le bouton radio PayPal est coché et le deuxième qui s’affiche si le bouton Par carte bancaire est coché.
Question 1: Ecrire le code HTML de la page web en tenant compte des conditions suivantes :(15pts)
- La feuille de style « style1.css » doit être associée à la page web.
- Le formulaire est placé à l’intérieur d’un panneau (div) identifié par « principal »
- Le fichier image PayPal est appelé « paypal.png » et se trouve sur le même répertoire que la page web.
- Le fichier image des cartes bancaires est appelé « visa.png » et se trouve sur le même répertoire que la page web.
- Le changement de panneau si l’utilisateur sélectionne un type de payement (en Javascript).
- Avant l’envoi du formulaire, une fonction de validation (détaillée à la question suivante) sera exécutée.
Question 2: Ecrire les fonctions Javascript suivantes :
- La fonction verifier qui permet de vérifier le formulaire avant l’envoi de celui-ci en tenant compte des conditions suivantes (5pts):
- Tous les champs doivent être remplis.
- Le numéro de téléphone doit contenir seulement 9 chiffres.
- L’émail (en cas du payement par PayPal) doit contenir @.
- Le numéro de la carte contient 16 chiffres.
- Le code de vérification contient 3 chiffres.
- La fonction retourne true si le formulaire est valide.
- La fonction valider qui s’exécute à l’envoi du formulaire et qui affiche après vérification les informations suivantes sur la même page web en bas du formulaire (à titre d’exemple): (4pts)
Nom et prénom du client : FARIS Rachid
Numéro de téléphone : (+212) 663696364
Type de payement : Par carte bancaire.
Exercice 2 : Feuille de style CSS (10 pts)
- Appliquer une bordure (solid) d’épaisseur 2 pixels et de couleur bleue à l’élément div identifié par « principal ». (2pts)
- Appliquer à la page web un arrière plan à partir du fichier image « arriere.jpg » qui se trouve sur le répertoire « images » situé au même emplacement que la page web. (2pts)
- Appliquer au titre principal (Informations de payement) un soulignement, une couleur bleue, un fond jaune et une bordure (solid) bleue d’épaisseur 1 pixel. (2pts)
- Appliquer à tous les éléments div une marge de 200 pixels à gauche et à droite, et de 100 pixels en haut est en bas. (2pts)
- Appliquer un fond jaune à toutes les zones de texte lorsqu’elles reçoivent le focus. (2pts)
Partie Théorique
- Le rôle des balises mentionnées dans la question :
- <pre> : définit le texte préformaté , elle affiche le texte présent entre ses balises d'ouverture et de fermeture tel qu'il est .
- <style> : définit et centralise les informations de mise en forme d'un document HTML.
- <link> : définit un lien entre un document et une ressource externe.
Elle est très couramment utilisée pour déclarer les feuilles de style externes. - <script> : permet d'insérer des scripts (le langage de script utilisé par défaut est le javascript) s'exécutant côté client dans la page.
- Ci-dessous la signification des 4 sélecteurs en questions:
- div : cible toutes les balises div
- #partie1 : cible l’élément par son id (L’élément identifié par id= ‘partie’)
- .themeClass : cible les éléments qui possède la classe themClass (Les éléments avec class=themClass)
- p > a[href *='ista'] : cible tous les éléments "a" enfants directs de l’élément "p" et qui possèdent un attribut href contenant le mot "ista".
- Le style suivant : h1,h2,h3,h4,h5,h6{
- font-style : italic ;
- text-decoration : underline ;
- background-color : yellow ;
- color : blue ;
- }
- Applique à tous les titres h1, h2, h3, h4, h5 et h6 un texte en italique avec soulignement, une couleur bleue , et un fond jaune .
- Par contre le sélecteur h1 h2 h3 h4 h5 h6 cible seulement le titre h6 descendant de h1 suivant la hiérarchie h1 h2 jusqu’à arriver à h6.
Partie Pratique (34 pts)
Exercice 1
Question 1 : Le document html
<!doctype html>
<html>
<head>
<title>EFM 2015</title>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="/style1.css">
</head>
<body>
<div id="principal">
<h1>Informations de payements</h1>
<div id='erreur'>
</div>
<form name="form_payement" >
<div>
<p> <label>Nom et prenom du client : </label><input type="text" name='nom'></p>
<p><label>Adresse:</label><input type="text" name='adresse' style="width:300px"></p>
<p><label>Numéro de téléphone :(+212)</label><input type="text" name='tel'></p>
<p><label>Type de payement:</label></p>
<p>
<input type="radio" name='type_payement' checked="checked" onclick="pay()"><img src="/paypal.png"/>
<input type="radio" name='type_payement' onclick="pay()">Par carte bancaire <img src="/visa.png" width="150px" />
</p>
</div>
<div id="paypal">
<p><label>Entrez votre e-mail :</label><input type="text" name='email'></p>
<p><label>Mot de passe :</label><input type="password" name='password'></p>
</div>
<div id="carte_bancaire" style="display: none;">
<p><label>Selectionnez le type de carte:</label>
<select name='type_carte'>
<option value="visa">Visa</option>
<option value="master_card">Master Card</option>
<option value="american_express">American Express</option>
</select>
<label>Numéro de carte :</label><input type="text" name='num_carte'>
</p>
<p>
<label>Expiration fin :</label>
<input type="number" name='mois' min=1 max=12 value="1">
<input type="number" name='annee' value="2015" style="width:60px">
<label>Code verification :</label><input type="text" name='code_verif' style="width:60px" >
</p>
</div>
<div>
<input type="button" value="Valider" onclick="valider()">
<input type="reset" value="Effacer">
</form>
<div id ='info'></div>
</div>
</body>
Déclaration globales des variables :
var nom=document.form_payement.nom;
var adresse = document.form_payement.adresse;
var tel = document.form_payement.tel;
var payement = document.getElementsByName('type_payement');
var email = document.form_payement.email;
var password = document.form_payement.password;
var num_carte = document.form_payement.num_carte;
var mois = document.form_payement.mois;
var annee = document.form_payement.annee;
var code = document.form_payement.code_verif;
var erreur = document.getElementById('erreur');
var info = document.getElementById('info');
Le changement du panneau si l'utilisateur sélectionne un type de payement :
/*fonction appelée au clic sur le bouton radio type de payement*/
function pay(){
if(payement[0].checked){
document.getElementById('paypal').style.display="block";
document.getElementById('carte_bancaire').style.display="none";
}
else{
document.getElementById('paypal').style.display="none";
document.getElementById('carte_bancaire').style.display="block";
}
}
Question 2
La fonction "verifier" :
function verifier(){
/*on vide les blocs d'affichage d'erreurs et d'e resultat*/
erreur.innerHTML="";
info.innerHTML="";
/*Tous les champs sont obligatoires l'email et password sont obligatoires si le payment est de type paypal et les champs numero de carte ,mois ,année et code sont obligatoires si le payment est de type "par carte"*/
if(nom.value=="" || adresse.value=="" || tel.value=="" || (payement[0].checked && (password.value=="" || email.value=="")) || (payement[1].checked && (num_carte.value=="" || mois.value=="" || annee.value=="" || code.value=="") ))
{
/*Vous pouvez utiliser les boites de dialogues "alert" ou bien un bloc qui affiche les erreurs*/
//alert("Vous avez oublier de remplir un champs obligatoire");
//return false
erreur.innerHTML+="* Vous avez oublier de remplir un champs obligatoire<br>";
}
if(!/^[0-9]{9}$/.test(tel.value)){
//alert("Le numéro de téléphone doit contenir seulement 9 chiffres");
//return false
erreur.innerHTML+="* Le numéro de téléphone doit contenir seulement 9 chiffres<br>";
}
if(payement[0].checked && email.value.indexOf('@')==-1){
//alert("l'adresse mail est incorrecte");
//return false
erreur.innerHTML+="* L'adresse mail est incorrecte<br>";
}
if(payement[1].checked && !/^[0-9]{16}$/.test(num_carte.value)){
//alert("le champs numero de carte doit contenir 16 chiffres");
//return false
erreur.innerHTML+="* Le champs numero de carte doit contenir 16 chiffres<br>";
}
if(payement[1].checked && !/^[0-9]{3}$/.test(code.value)){
//alert("le champs code doit contenir 3 chiffres");
//return false
erreur.innerHTML+="* Le champs code doit contenir 3 chiffres<br>";
return false;
}
if(erreur.innerHTML!="")
return false;
return true;
}
La fonction "valider" :
function valider (){
if(verifier()){
info.innerHTML="<b>Nom et prenom du client:</b>"+nom.value+"<br>"
+"<b>Numéro de téléphone </b>: (+212)"+tel.value+"<br>";
if(payement[0].checked)
info.innerHTML+="<b>Type de payement</b> : Paypal";
else
info.innerHTML+="<b>Type de payement</b> : Par carte bancaire";
}
}
Exercice 2
La feuille de style "style1.css"
#principal{
border:2px solid blue;
}
body{
background: url("images/arriere.jpg") no-repeat ;
background-size: cover;
}
#principal h1{
text-decoration: underline;
color:blue;
background: yellow;
border:1px solid blue;
}
div{
margin: 10px 20px;
}
input:focus{
background: yellow;
}
/* Pour afficher le bloc des erreurs en couleur rouge */
#erreur{
color: red;
}
|
Sélectionnez le fichier à afficher.
|
| Nom | Taille | Clics | Téléchargements |
| EFM - Application Hypermédias - Session Janvier 2015 | 241.62 Ko | 3610 | Télécharger |